Sustainable web design: why smaller is greener
Reading time: 5 min.

The internet might seem like an intangible, endless cloud, but in reality, it’s a massive network of energy-consuming servers. Every website visit contributes to CO₂ emissions, and with websites becoming heavier each year, their environmental impact is growing.
At allroundwebsite.com, we take a radical approach: making websites as small, fast, and efficient as possible—without sacrificing design or usability. Our philosophy? Less is always more when it comes to sustainability.
What is sustainable website design?
Sustainable web design (also known as green web design) is the practice of reducing a website’s environmental impact by minimizing its energy consumption. This includes:
✅ Reducing page size by compressing and optimizing assets
✅ Using efficient coding practices to limit unnecessary data transfers
✅ Hosting websites on energy-efficient servers
✅ Building static websites whenever possible
✅ Ensuring great accessibility and usability so users find what they need quickly
Not only does this reduce carbon emissions, but it also improves page speed, user experience, and SEO rankings.
The carbon footprint of websites
The numbers don’t lie:
✅ The average webpage produces 0.8g of CO₂ per visit
✅ A website with 10,000 monthly pageviews emits 102 kg of CO₂ annually—the same as burning 113 pounds of coal
✅ In 2025, the median desktop page size was 2.68MB—a 117% increase over the past decade
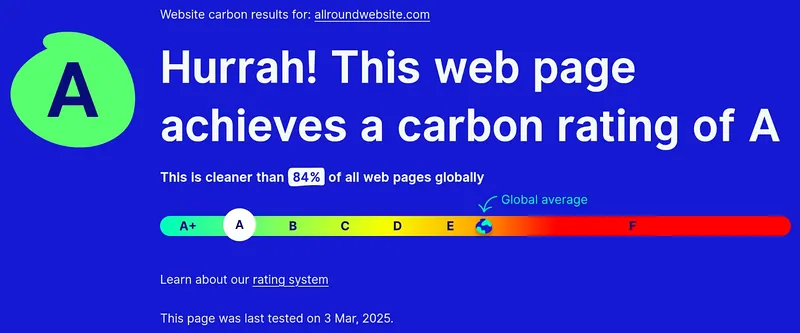
Bloated websites drain resources and frustrate users with slow load times. That’s why at allroundwebsite.com, we cut the excess. Our own website emits only 0.16g of CO₂ per visit, placing it among the top 5% of the cleanest websites online. You can have look yourself here at Website carbon calculator.
How to make your website more sustainable
1. Reduce and optimize images & videos
Images and videos consume the most energy on a website. Here’s how to fix that:
- 🌱 Use WebP images instead of JPEG/PNG (smaller file sizes, same quality). Avif images gives also small images in size, but not every browser can support it.
- 🌱 Resize images to the exact dimensions needed (no oversized images loading unnecessarily)
- 🌱 Lazy load videos and images so they only appear when needed
- 🌱 Host videos externally (YouTube/Vimeo) instead of uploading them directly
2. Use clean and efficient code
- 🌱 Remove unused CSS, JavaScript, and tracking scripts
- 🌱 Minify CSS, JavaScript, and HTML to reduce file size
- 🌱 Reduce HTTP requests for faster loading
3. Choose the right hosting: static sites are the ultimate green choice
The biggest sustainability win isn’t just about choosing between shared hosting or VPS—it’s about using static site generation to eliminate unnecessary server processing altogether.
Instead of relying on database queries and dynamic page generation (which require constant energy use), static websites serve pre-built HTML files that load instantly. This means:
✅ Fewer server requests = Less energy consumption
✅ No databases or backend processing = Faster load times
✅ Minimal resources required = Lower CO₂ emissions
Static sites are hosted on lightweight, static-friendly hosting solutions like One.com, Netlify, Vercel, or GitHub Pages, which can serve thousands of visitors with minimal energy use. Unlike traditional WordPress sites that require PHP execution, database queries, and constant CPU processing, a static site is just HTML, CSS, and JavaScript—making it one of the cleanest, fastest, and most sustainable website solutions.
At allroundwebsite.com, we love static sites because they strip away everything unnecessary, reducing load times and carbon footprints to near zero. If you want a blazing-fast, ultra-efficient, and environmentally responsible website, static is the way to go. 🌱
4. Switch to static sites for maximum efficiency
A static website (where pages are pre-generated and served as simple HTML files) is one of the most energy-efficient website solutions. Unlike dynamic websites that generate content on the fly using server-side processes, static sites don’t require databases or complex processing, making them:
✅ Blazingly fast (preloaded, no server-side delays)
✅ Super lightweight (no unnecessary data transfers)
✅ Lower carbon footprint (requires minimal server resources)
Static sites are perfect for blogs, business websites, and portfolios. If you don’t need dynamic features like user logins or constantly changing content, a static website is the ultimate eco-friendly solution.
At allroundwebsite.com, we love static sites because they align perfectly with our "small as possible" philosophy. They load almost instantly, require fewer server resources, and consume way less energy than traditional CMS-based websites.
Our static sites are generated with our own static site generator.
5. Optimize fonts & colors
- 🌱 Use fewer fonts to reduce loading time
- 🌱 Opt for system fonts to avoid unnecessary downloads
- 🌱 Darker colors use less energy on OLED screens (that it is why this site is primarly dark).

Sustainable web design is the future
Many people assume that making a website "eco-friendly" means sacrificing aesthetics or functionality. That’s a myth. Sustainable web design can be beautiful, functional, and engaging—while being radically efficient.
At allroundwebsite.com, we believe in doing more with less. We strip away unnecessary bulk, leaving behind a fast, lightweight, and truly green website that benefits both your business and the planet.
Want a faster, greener, and better website? Go to the contact page and let's build something small, smart, and sustainable together. 🌱